传统前后端分离的电商后台管理系统项目
一个前后端分离的后台管理系统项目,通过 github 拉取后台服务器和接口文档后,独立开发所得,后期打算应用到我的博客中,以及二开该项目,所以简单说下该项目。
演示视频:B 站传送门
一:简介
整体项目并不复杂,相对而言比较容易上手,采用的技术栈有:
- Vue 的基本使用 以及 Vue-Route
- Element-UI 样式框架
- Axios
- Echarts (绘制数据图表)
- MySQL
项目整体样式为: 文件结构:
文件结构: 项目运行依赖:
项目运行依赖:
1 | "dependencies": { |
二:基本功能介绍
2.1、表单的双向绑定和数据验证
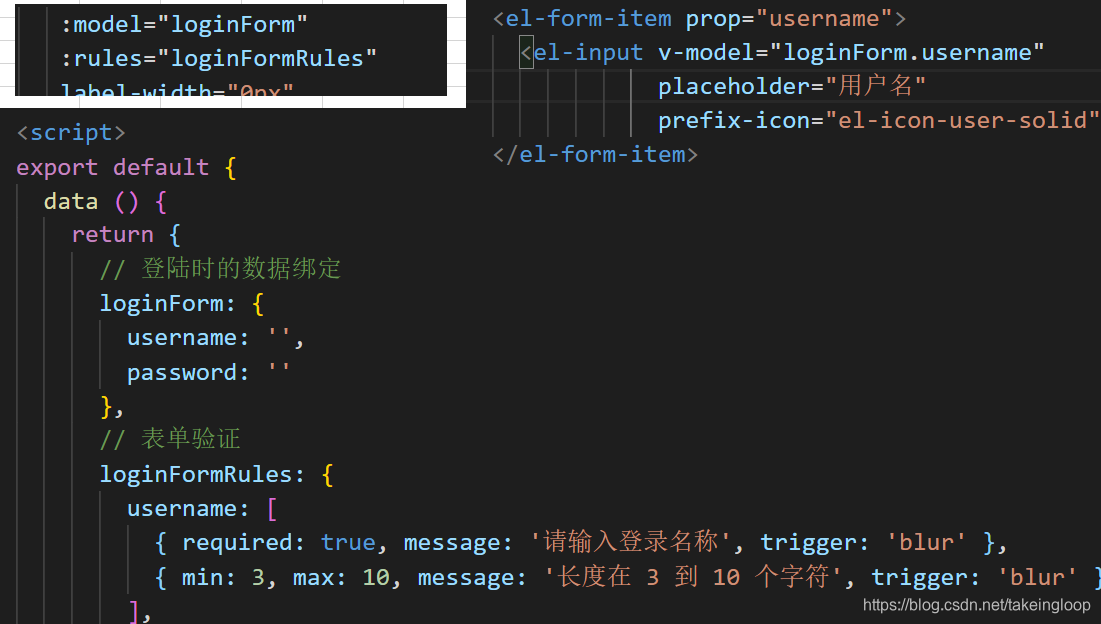
在表单头部加入 model 和 rules 属性后,在 script 中绑定数据项,再在元素中使用 v-model 即可双向绑定数据,rules 同理,添加规则,再在元素追加 prop 属性与之绑定。这部分在注册,修改功能这块用的频繁,后续可复用该类代码。
表单重置:通过调用 element 的 resetFields 完成
2.2、路由导航守卫控制访问权限
用户成功登陆服务器会发放 token,对于一些只有登陆成功后才能看的页面,不能通过地址栏访问到相关页面. 调用 elemet 的 validate 方法,登陆后保存 token 在 session 里,window.sessionStorage.setItem('token', res.data.token)
1 | // 挂载路由导航守卫 |
除了登陆界面不需要 token,后续的所有接口都要借用 token 进行使用,在 main.js 入口文件调用
1 | axios.interceptors.request.use((config) => { |
退出,清空 token 后重定向到登陆页面 window.sessionStorage.clear(); this.$router.push('/login')
这里的 NProgress 插件的进度条显示功能忽略,这里的请求拦截思路是:
axios 调用其中的 intercepts 属性,里面有个 request 成员(请求拦截器),当调用时会调用 use 函数为拦截器挂载一个回调函数,你向服务器发送了一个 axios 数据请求,那么在发送期间会优先调用这个回调函数,return 返回的是预处理结果,表示已对请求头做了预处理,这样的请求才能发到服务器
此外,这里说下路由重定向,一般用在显示默认页面这块,思路大体就是:比如登陆到 home 页面,需要默认显示 welcome 页面,这时就需要新建 W 页面,在路由表里导入 W 文件,在 H 规则下下设置 children 路由,重定向到 W 页面,最后在 H 文件设置路由占位符<router-view>就行。
2.3、添加用户
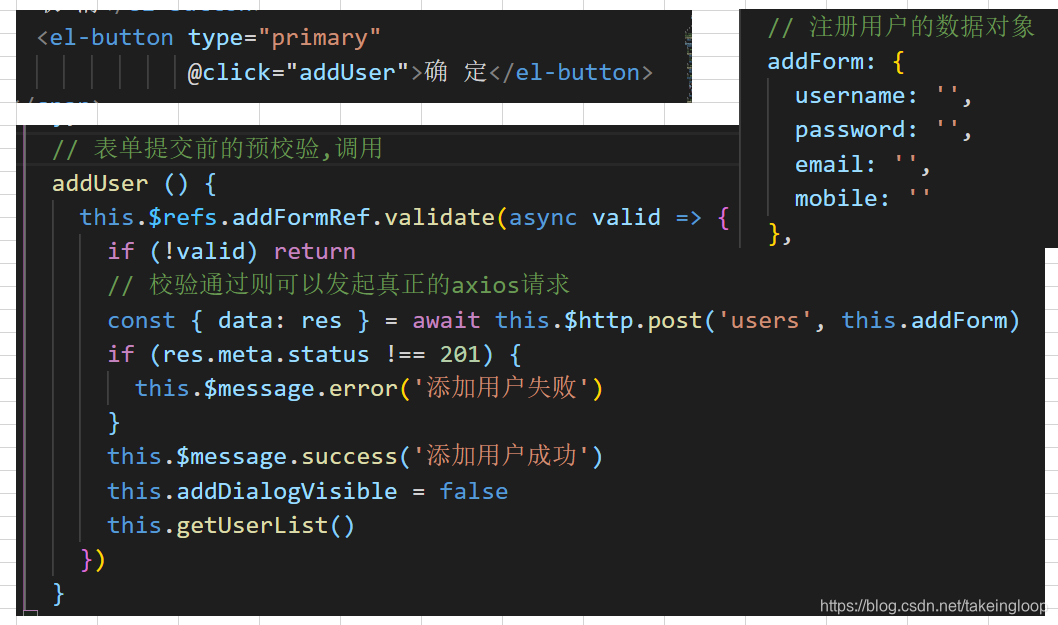
整体过程大致为:首先需要通过点击事件触发添加函数,接着 validate 的预校验,通过规则后发起post请求,传递之前设置好的用户对象,接着关闭弹窗,重新加载数据 此外,再添加用户时如果点击了取消,需要调用
此外,再添加用户时如果点击了取消,需要调用 ref (引用)的 addFormRef.resetFields() 方法重置用到重置消除用户填写信息。
2.4、修改用户
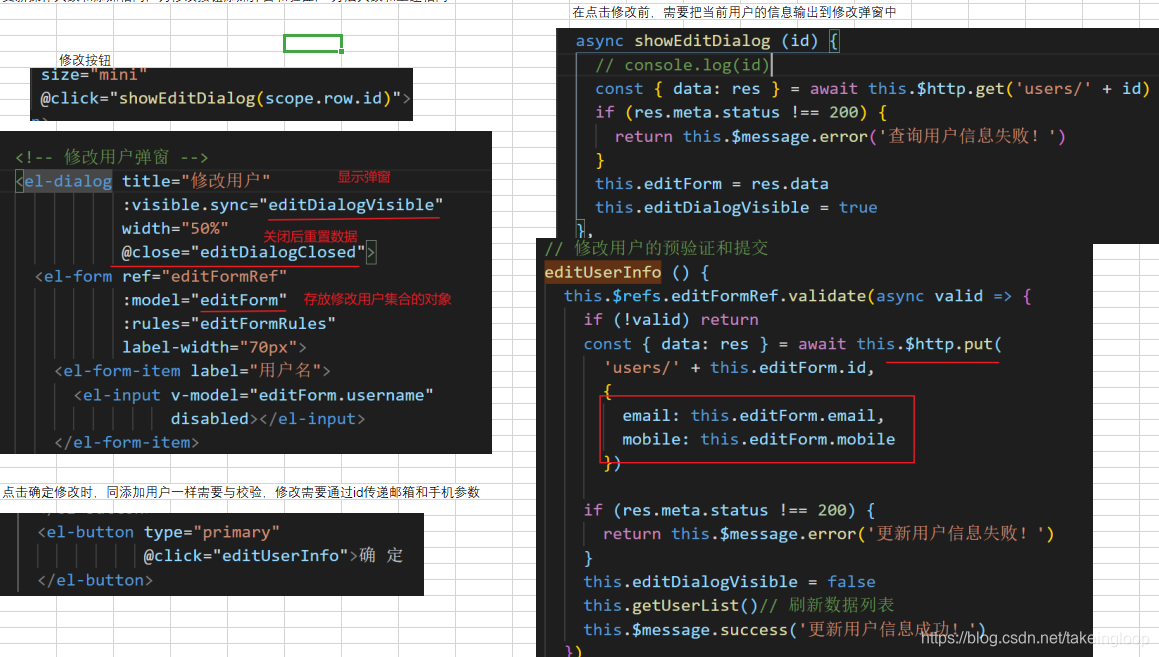
点击修改时,将用户id传入函数,进行查询,查询成功将用户信息显示在对话框中,修改完成后调用修改提交接口,在重新发起数据请求。
更新操作大致和添加相同,为修改按钮添加弹窗和验证, 方法大致和上述相同
2.5、删除用户
整体过程大致为:
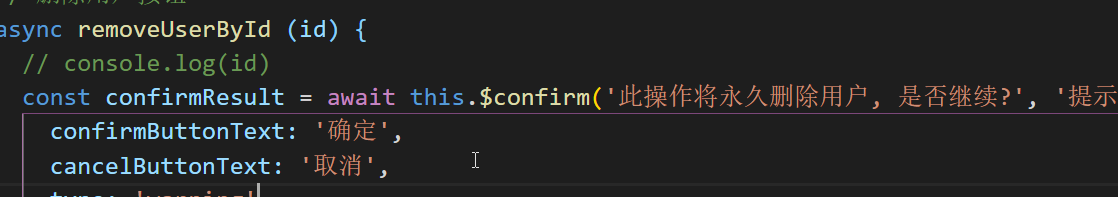
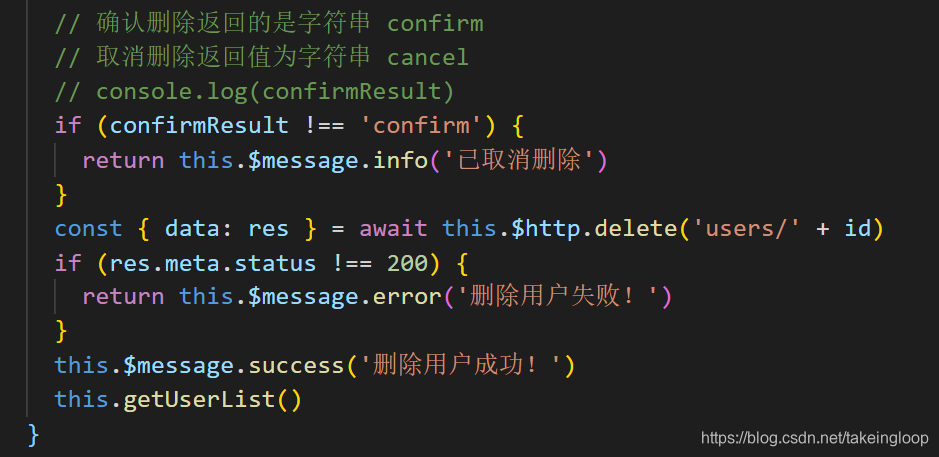
点击删除时,传入用户id,弹出窗口,对取消还是确认进行判断,确认就调用删除接口,在重新发数据请求。



2.5、查找用户
在获取数据时发送 get 请求,通过返回的数据成员 data.users 赋值给数据对象,在页面中重新加载数据即可。
1 | const { data: res } = await this.$http.get('users', { |
三:主要功能介绍
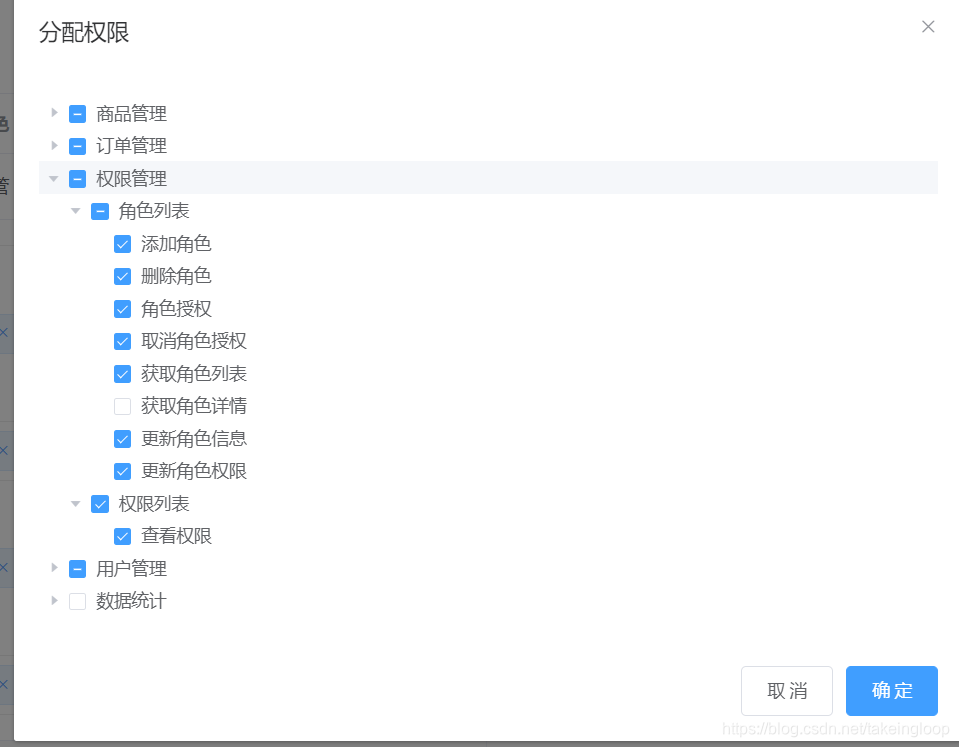
3.1、角色权限分配
当管理员在用户列表中给成员分配角色后,可依据特定角色的拥有默认的权限,后续可追加或删除相关权限。
最外层存放一级权限,后两层视为一个单位,都要 for 循环 children 属性得到当前层数据;在设置 flex,aline-text:center 居中后,再给标签设置关闭按钮,根据角色 id 和权限 id 删除对应权限。
权限分配:利用递归,将已有的三级权限的 id 加载到树形控件默认打开的数组上,在层级向上打开。修改后将选中和半选中状态的 id 合成一个数组,发送请求一并进行修改。

这里将权限分为三个等级,最左侧为一级权限,另外为二级,三级权限,在同一梯度显示。功能实现思路大致为:
- 在显示分配对话框前就拿到用户 id,通过发送 get 请求获取到所有用户数据。
- 为每个结点设置递归函数,在获取用户 id 时,拿到他们的递归结点 id。
- 设置第三级节点没有 children 属性,获取到该节点后向上返回数据,将结果以数组的形式保存,最后根据插槽显示数据。
修改用户权限大致相同,这里用到了 element 提供的树形控件,多了监听和关闭后清楚权限的步骤,在修改完成后想服务器发送 post 提交请求,刷新数据

同理,下个功能模块中的商品分类大抵相同。
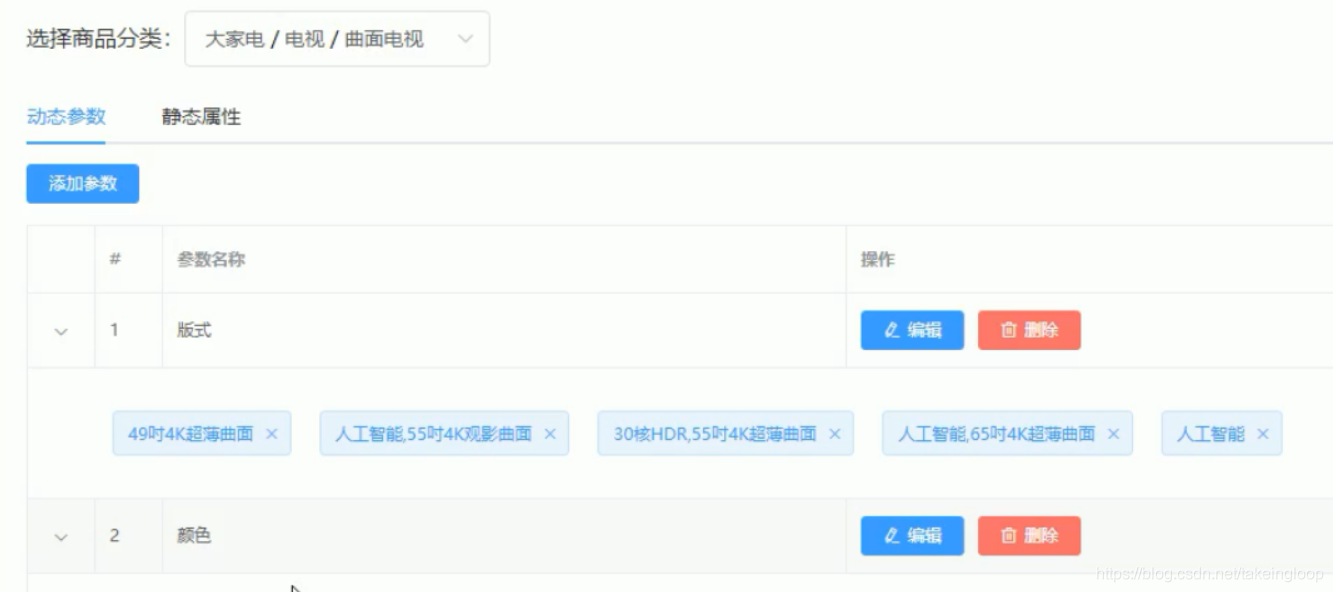
3.2、为商品添加静态/动态属性
通过级联选择器,判断所选项是否在第三级,在通过发送 get 数据请求,为选中商品添加对应属性,因为动态参数和静态参数模块内容差不多,所以公用一套模版。此处的功能开发和上述的角色权限分配差不多,渲染模版后,根据成员属性进行相应修改,新增内容以节点形式保存到数组中,最后发送 post 请求更新节点数据

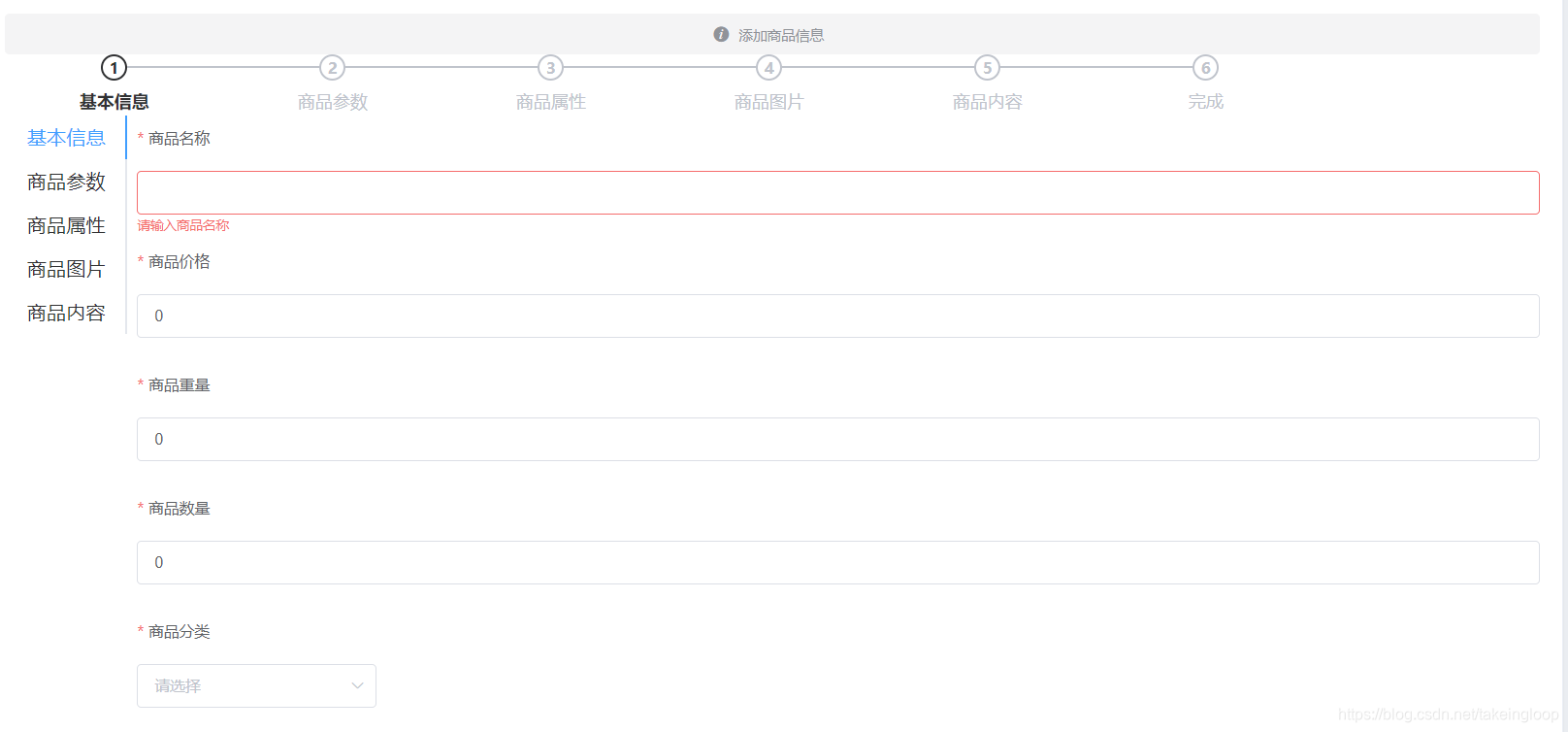
3.3、添加商品
设计思想:添加商品前必须为其选定所选类,通过该类,商品每点击一次左边的 tab 栏就发起一次数据请求,获取当前商品可选参数,添加的商品每个属性都以独立的数组进行存储,部分数组需要更改为字符串,整个商品对象存储在对象中,提交时需要预验证,
3.4、数据报表
利用数据绘制报表可利用 echarts 插件辅助完成,详见 官网 ,(我没利用数据库的数据,利用的是官网案例…)
过程大体为:
- 导入 echarts 包,在入口文件或当下文件都行
- 准备一个具有宽度和高度的容器 Dom
- 基于准备好的 dom,初始化 echarts 实例
- 指定图表的配置项和数据,使用刚指定的配置项和数据显示图表
3.5、优化部分
减少 JS 包,资源包,依赖项大小
通过 vue.config.js 修改 webpack 默认配置,使用 chainWebpack 为开发模式和发布模式指定不同打包入口,在 build 打包。
资源包有个文件很大,可以用 externarls 结点加载外部 CDN:
在开发模式下,将包名声明到该配置下,就不会将包合并到文件中,而是通过 window 全局查找并直接使用该包;在 index 的文件首部,引入 CDN 样式文件(富文本编辑器,axios,vue,vue-router 以及 element 的 js,css)(这两步做完后依赖项由 1.9M 变为 800 多 kb)
以上,其实项目中有较多闲置的静态写死的数据,后端也没开放接口,但整体基本功能还算完善,复制些的功能也就是角色列表展开,权限分配,添加商品这三类,对于接口的调用和分析返回的数据包类型有很好的技术提升。
