[vue2小项目]
公共接口,非个人维护,后期可能会失效,
疫情病毒信息 > 国内疫情数据 > 城市历史数据接口 > 国外疫情数据 > 获取出行政策 > 风险地区可选城市列表 > 全国风险地区汇总 > 全国每日疫情数据 > 疫苗接种信息 > 项目仓库
api 来源:天行数据、腾讯、丁香医生
技术栈:vue+axios+vant+echarts+swiper
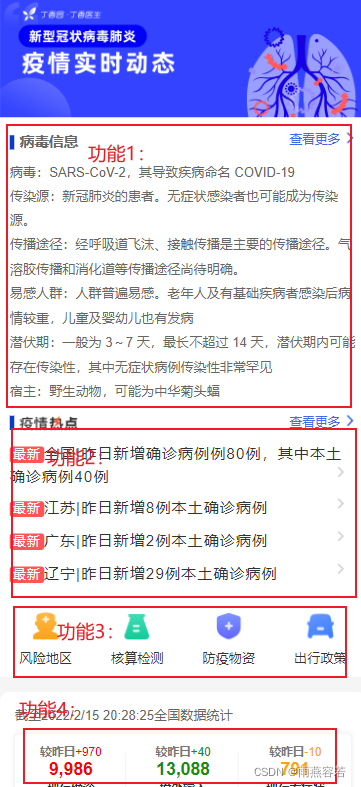
效果图
当前为首页 Home,目前在功能三做了四个路由页面。
- 根据接口返回信息渲染,每点为一个小
<p>。(子组件渲染) - 大致同上,
v-for="item in news" :key="item.id"循环渲染出静态页面,且绑定a可进行相应文章跳转。(子组件渲染) - 写了四个
router-link路由文件,功能简单无交互。(父子传值) - 底部数据动态渲染。(父子传值)

部分功能截图

3.29 更新
新增了出行政策模块,和利用 echarts 对疫情数据进行了折线图、地图绘制

地图总数据:

省详情数据:

4.1 更新

地图文件单独放置,
1 | //导入国内 世界 省份 |
将地图组件作为一个插件,引入 echarts 和地图文件适配好后方便全局适用,
1 | const install = function (Vue, options) { |
在需要引入的文件下使用this.$myChart.chinaMap("riskAreaArr", this.riskAreaArr); 进行调用。该方法接受两个参数,一个是需要挂载到 DOM 元素的 Id 名称,一个是渲染数据。
1 | <van-tabs :value="active" animated @change="tabChange"> |
因为默认显示现存确诊,所以在created阶段,获取到数据的同时渲染第一个地图,在切换 tab 时,通过 change 事件对 echarts 插件传入不同数据源,进行地图显示。
值得注意的是: vant 在将数据渲染到页面上和调用插件渲染地图都是异步的,按理在 mounted 阶段可以渲染成功,但好像是 vant 框架对 Vue2 版本支持的原因,这一阶段渲染会爆错。折腾一段时间后想到 nextTick 延迟加载,让插件晚点渲染不就好了吗,哈哈
1 | this.$nextTick(() => { |

在想了解某个省份城市详情数据的时候,是这样处理的:
在 echartsMap 插件上,会根据你选择 chinaMap()方法返回包含当前省份名称的一段模版字符串 , 通过点击模版字符串里的详情,插件可跳转到 cityMap()方法中,其渲染原理和 chinaMap 大致,但 cityMap 需要接受三个参数(’DOM 元素 id’ , 数据源 , 城市名称)

单纯的图片请求接口,图片采用 swiper 轮播图进行展示,将返回的图片链接覆盖到对应 img 标签的 src 上

1 | <div>表格标题</div> |
表格展示和地图差不多,同样是写为组件,在需要的地方引入。
1 | <GTable type="tree" |
数据在组件调用的地方通过 props 传递,因为接口数据跟丁香医生的一致,都是处理好的对象数组类型,所以,渲染时,在 tbody 层只需要对 td 做两层 for 循环遍历拿到省份和对应城市数据即可。
详情方面,同样在 tbody 层末尾绑定点击事件,接受一个当前城市 item 参数,进而根据参数名称请求疫情数据折线图。
展开更多方面,因为渲染数据是对象数组格式,所以只需对数组长度进行按需显示即可。
